My Takeaways From "State of JS 2020"
My takeaways from State of JS 2020 survey.

As I'm starting to learn about frontend development (see my plan here), a friend of mine recommended I take a look at the State of JS survey:

This is a pretty cool survey with 20,000 developers to identify current and upcoming trend and seems like a great resource for a quick overview of the landscape.
Knowledge Gaps
The first thing I got out of it are the knowledge gaps I have on various features of Javascript - the language and . Things that seem immediately useful but I didn't know about are:
- Syntax
- Nullish coalescing
- Optional chaining
- Private Fields
- Language features
- Proxies
- Decorators (didn't know JS has this)
- Promise.allSettled() (a rejected+resolved version of Promise.all())
- Dynamic Import
- Data structures
- Typed arrays
- Array.prototype.flat()
- Browser APIs
- Service workers
- WebVR
- Shadow DOM
See the full list here

Technologies
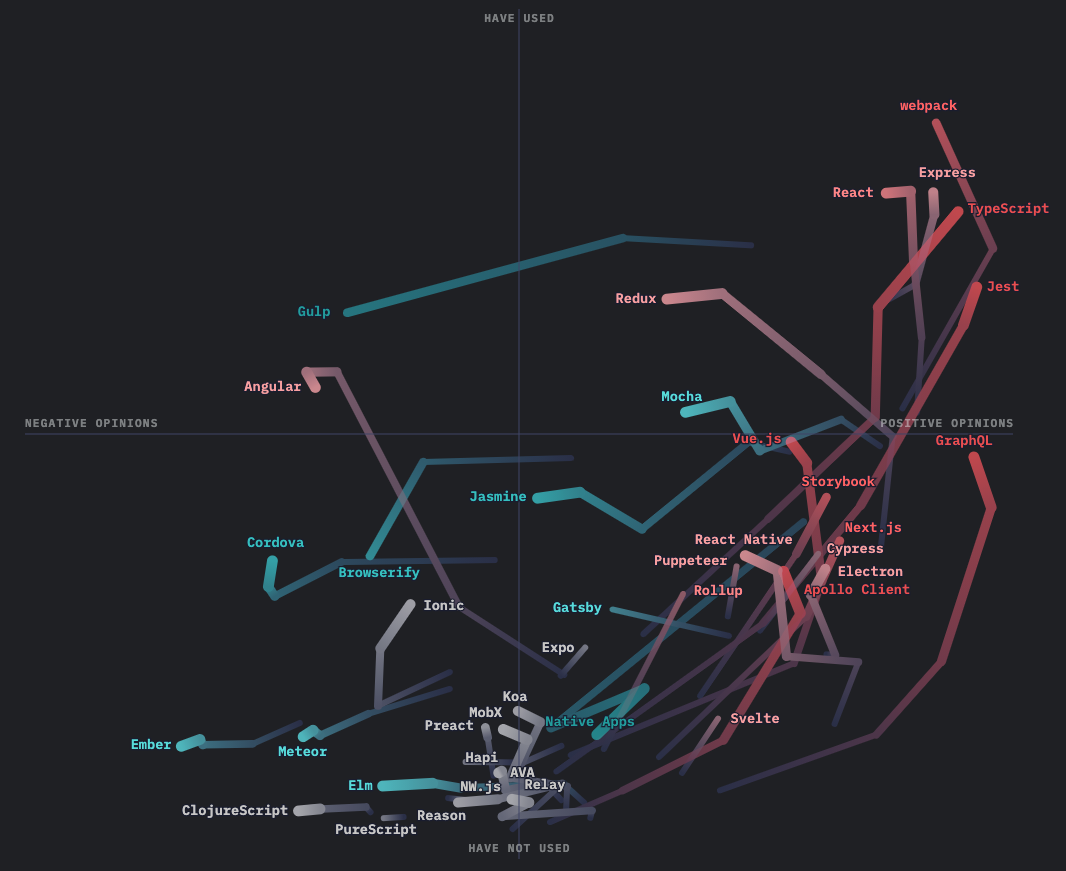
Pretty amazing visualization here, basically
- Each line goes from 2016 to 2020, so we can see the trajectory
- Upper right corner (1st quadrant) are popular technologies people also enjoy using
- Lower right corner (4th quadrant) are things that are great but hasn't become super popular yet.
Overall, I seem to be picking items from the 1st quadrant already with the following exceptions
- I haven't really done much testing, it seems Mocha, Jest and Cypress are good to check out. Another super high satisfaction but currently lower usage one is Testing Library.
- TypeScript is on my radar, though not adopted yet
- I picked up Next.js thought it is great to make static page, and app pages in one place - easy to write and deploy, good to see it's on an up and coming trajectory.
- Redux seemed a bit of an overkill for the current level of complexity of my projects, but will keep an eye on it.

A couple of frameworks/tools people really love but I haven't heard or learned much about are:
- Svelte (Front-end Framework)
- Testing Library (Testing)
See the full list here

Libraries
Looking over the list of libraries, lots of them are around:
- dates
- moment
- date-fns
- UI
- material-ui
- styled-components
- classnames
- tailwind css
- data fetching
- axios
- got
- data fetching with caching
- swr
- react-query
- visualization+3D:
- d3.js
- three.js
- form handling
- formik
- react-hook-form
- utils
- lodash
- underscore
- jquery
- misc / haven't looked into
- RxJS (async events management)
- Immer
- Ramda
- Luxon
- yup (schema validation)
More here

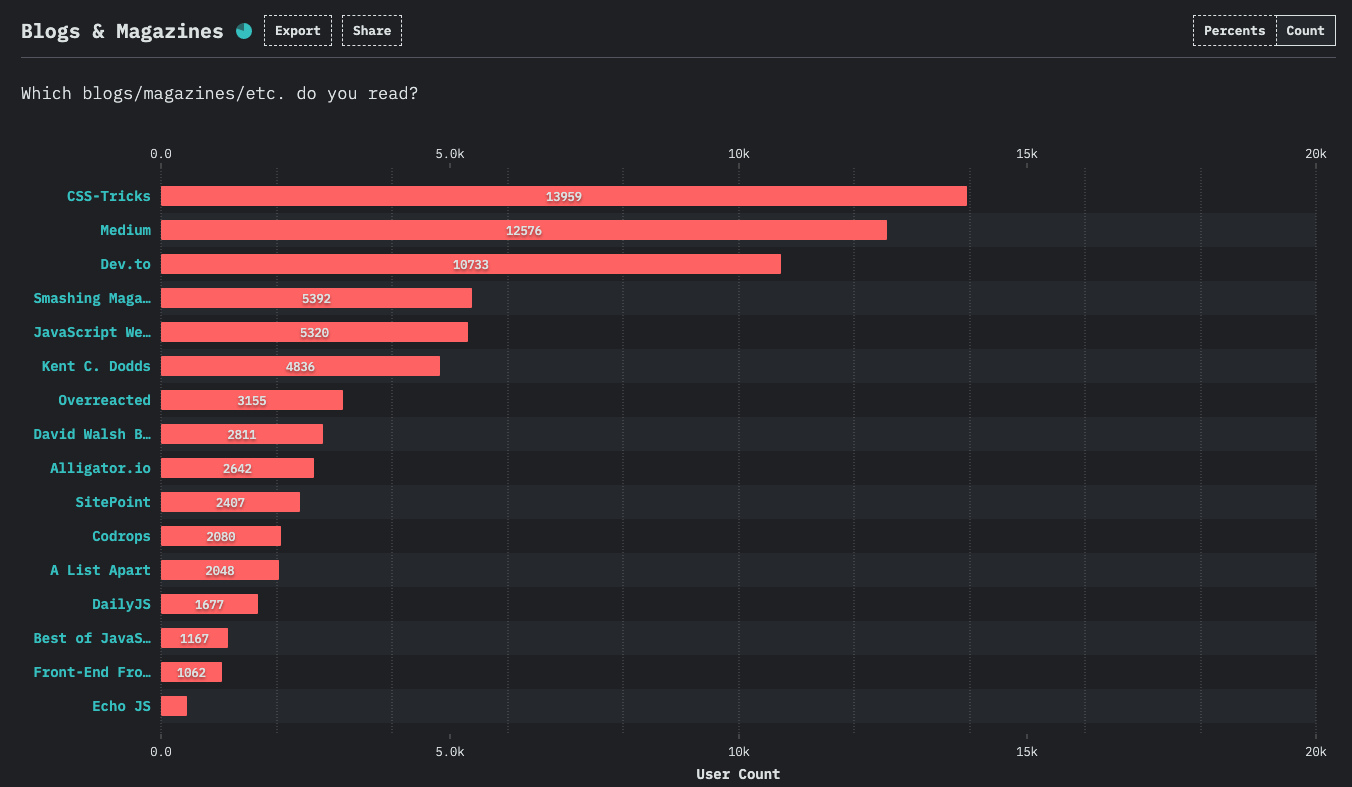
Resources
The survey has a pretty long resources section. I'm particularly curious what developers are reading. Based on personal experience in the last month or so, I'm not surprised by CSS-Tricks ranking #1 :) . It's interesting to see Medium and Dev.to rank so high, I'll consider reading more there and repost my posts perhaps.

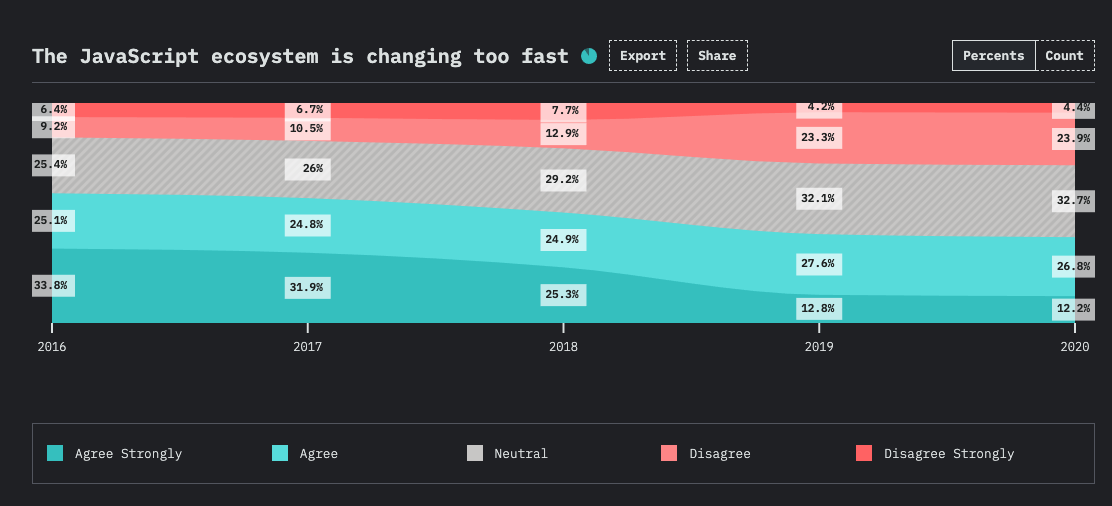
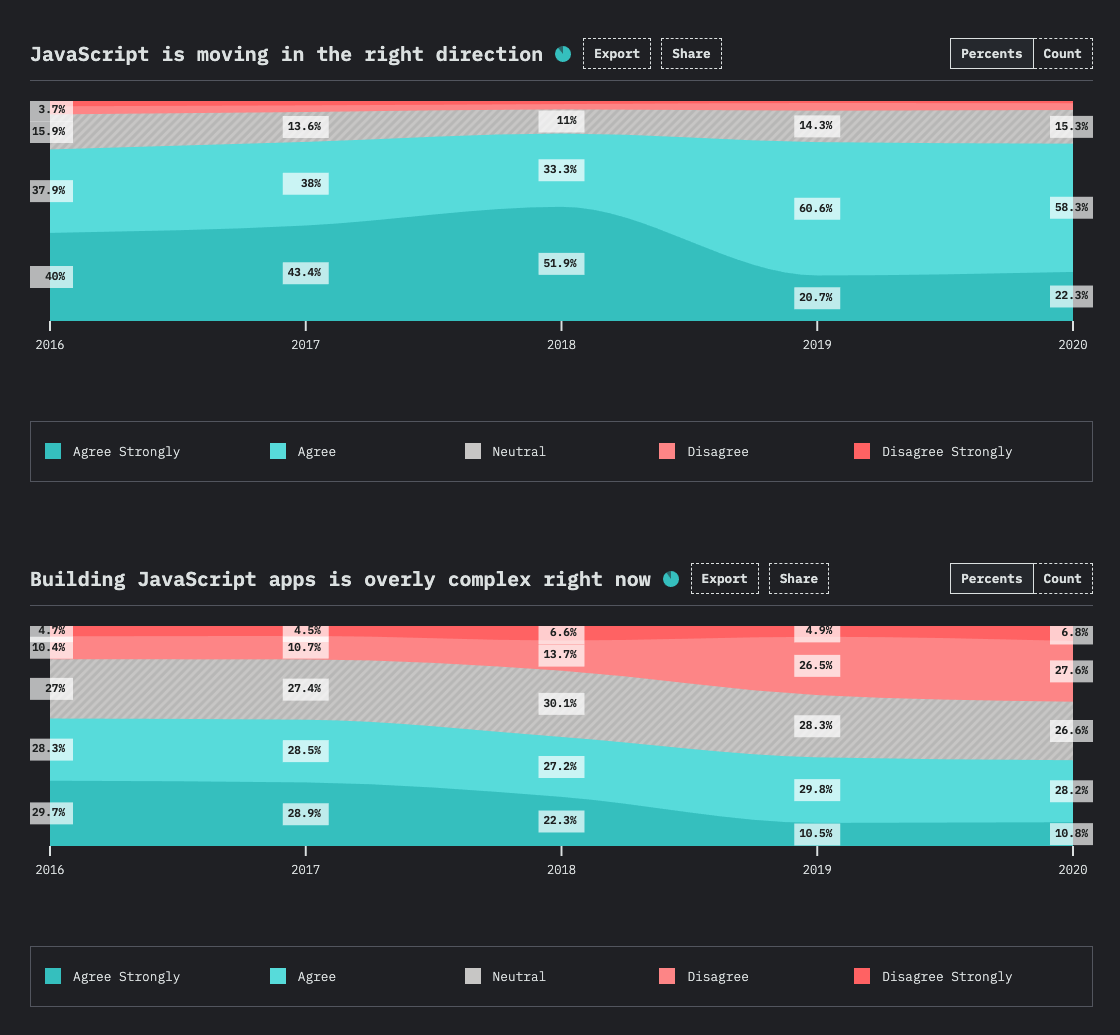
Opinions
The opinions section is interesting, in particular I'm glad to see the the "Javascript ecosystem is changing too fast" issue is less severe now...

But somehow a lot of other questions also have more dispersed (evenly distributed) response in 2019 and 2020 compared to prior years, not sure if just the respondent distribution changed, e.g. see graph below. So I'm not very sure whether to trust these.

Conclusion
OK, that was a useful resource to quickly catch up on the state of Javascript, I incorporate some findings in my plan here. Back to coding now ✌️






Comments ()