Ghost Themes Local Development Setup
Local development setup for Ghost themes.

Getting up Ghost locally
- Install Ghost-CLI with
npm install ghost-cli@latest -g - Install Ghost:
cdto an empty folder, then runghost install local- Once the install is finished you’ll be able to access your new site on
http://localhost:2368andhttp://localhost:2368/ghostto access Ghost Admin ghost stopto stop Ghostghost startto start Ghostghost logviews logsghost lsto list all running Ghost blogsghost helpfor help
- Once the install is finished you’ll be able to access your new site on
How to install Ghost locally on Mac, PC or Linux
A detailed local install guide for how to install the Ghost publishing platform on your computer running Mac, PC or Linux. Ideal for Ghost theme development.

Set up theme dev server
- Go to local Ghost Admin > Design(http://localhost:2368/ghost/#/settings/design) and upload the theme you want to start with.
- The theme should then shows up in the folder
/content/themes/<your_theme>- Optionally, you can version control this. You probably should.
- In this folder, do
yarn installto install all the dependencies, thenyarn devto start the dev server (auto compiles/assets/css/to/assets/built.
Making changes to the theme
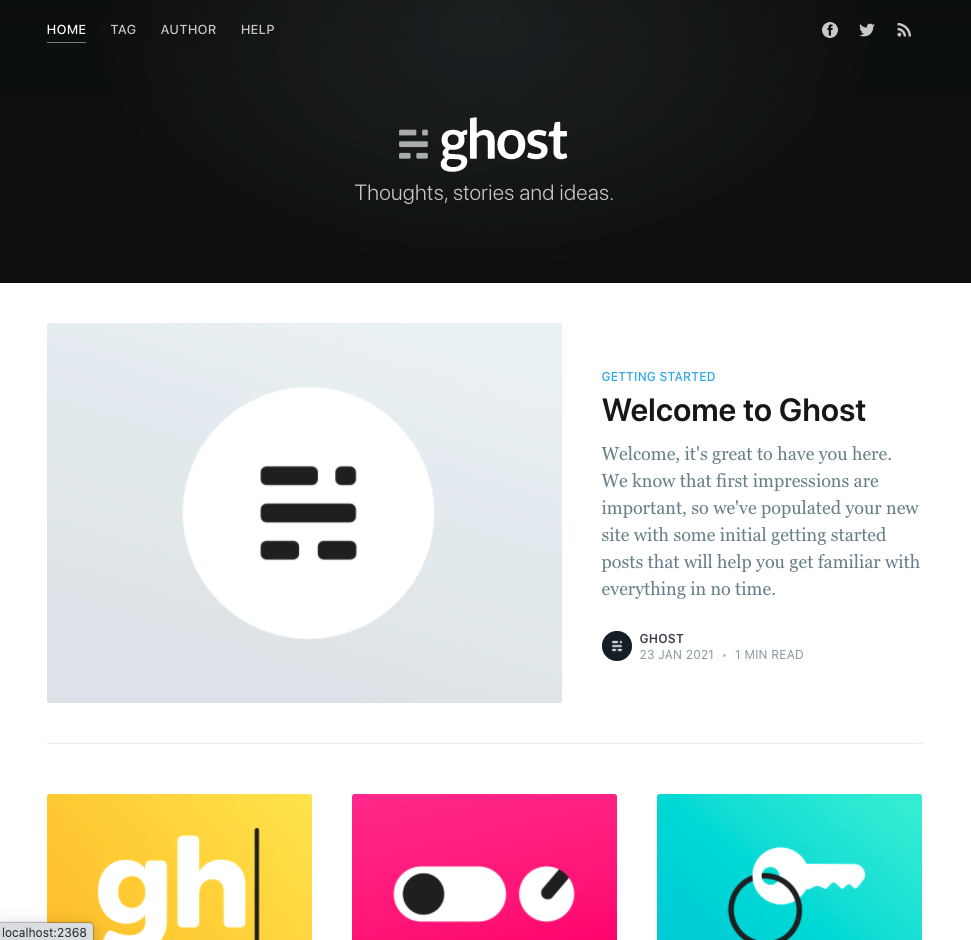
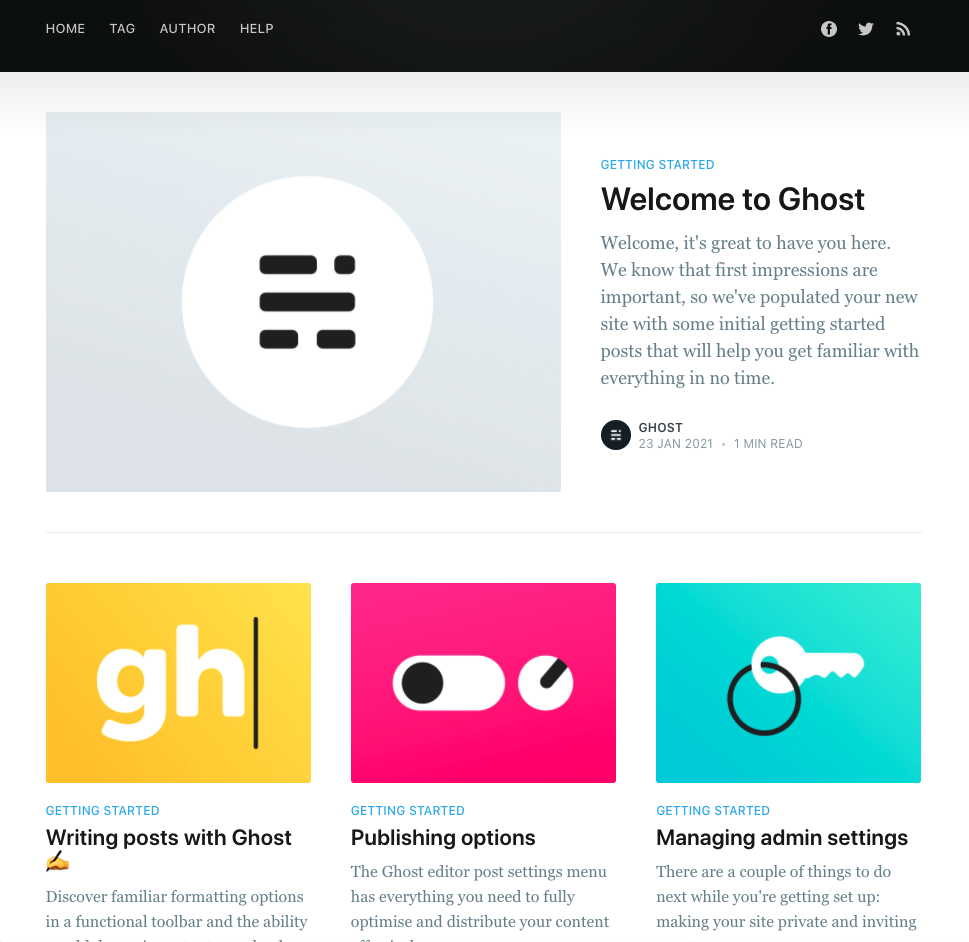
To test everything is working at this point. Let's make a simple but obvious change - let's remove the banner on the home page:
- In the default theme (Casper) in
/content/themes/casper. - In
index.hbs, add class.home-header-hideto the site-header div element (see here) - Then add
.home-header-hide { display: none; }to the bottom ofassets/css/screen.css. (see here)
The before (left) and after (right) of the edits look like the following


Now you can continue to make changes to the css and hbs files and see the changes life in the local dev site.
Deploy
Once you finished changing things, in the theme folder /content/themes/<your_theme>
gitcommit to version control your themeyarn zipto create/dist/<your_theme>.zipand upload it to your production site.
Pro-top: Github Actions for auto deployment
You can use Github Action to automatically deploy your theme on commit. See instructions here
Deploy Ghost Theme - GitHub Marketplace
Build & deploy a theme to your Ghost site
See here for more Ghost editing tips: 👇
Using Ghost - Ran Ding
Notes on using Ghost platform.