My Frontend Learning Plan - 2021
My plan and progress updates on learning web frontend development more or less from scratch. Will be semi-regularly updated.

Despite working at a few large tech companies, I know very little about web development and especially frontend development - most of my time is spent on machine learning models. That's the curse of specialization, perhaps.
I have always been quite curious about the whole web frontend development ecosystem. It seems to me technology and developer tooling evolve very fast, and people have done a lot of creative things in this space in the last several years. This year, one of my goals is to get self-sufficient with building web projects end-to-end, and learning frontend development is one of the main items to tackle.
I thought about what I could do to keep myself more motivated and accountable and decided to write down my goals, plan, and updates here as I make progress.
Goals
My main goals are
- Knowledge, breadth: become familiar with frontend development tools and process overall.
- Skills, depth: establish my own workflow with a set of tools of choice, comfortable making frontend changes/projects.
- Practical experience: have a few actual, small projects under my belt to gain practical experience, silly projects are OK/encouraged.
Plan and Progress Updates
Here is a basic breakdown of the key components in the tech stack that I know of so far. I will keep adding sections as I learn more. Under each section, I will also add updates (with dates) later on progress made or adjusted views.
I'll summarize the outcome in Notes and Projects sections at the bottom of this page. I plan to write posts to document my learning - some posts will be "learning notes" documenting something I learned or how I figured something out, other posts will be about some standalone projects. I hope writing help me develop more clear understanding of the subjects and create useful future reference.
HTML
I considered it to be pretty self explanatory and didn't dedicated anytime here, I'll trust Google/StackOverflow moving forward 🤞
Just kidding, I had a bit of experience before using HTML and datatables for putting together small data dashboard sites (all the pages are compiled beforehand). So I feel I knew enough here to get started.
CSS
Here is a quick 1.5-hr crash course that's pretty fast paced and really worth the time. It is still fairly minimal/basic, I'd expect a ton of Googling later.
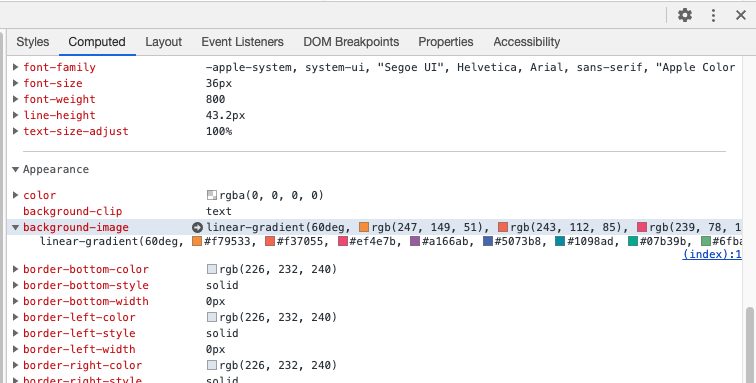
I found the best thing with CSS is that you can learn so much from other people by just observing the styling with Chrome debug console. The Styles tab shows how the CSS code (along with the opportunity to edit them live), and the Computed tab gives you the final set of styling actually active on the element. For example look at this beautiful rainbow text and we can lift its styling right here

Javascript (Browser and Node.js)
This is a new language to me, here is a great and quick summary I read through. I also took two Udemy courses last year: one for the language itself, one for using it on the server side with Node.js. I found these courses much lengthier than necessary, and can't really recommended them to others. I skipped most of the exercises and some topics - I plan leave that experience to actual projects. It was still good to get some context on practical applications and tooling setup.
React
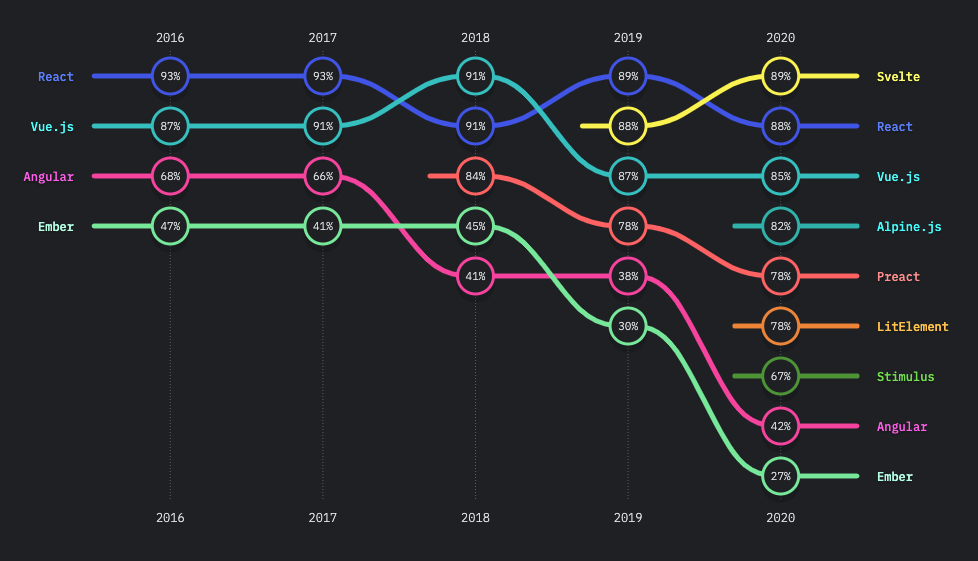
New frontend frameworks show up every year, but Vue and React seem popular and here to stay. More recently Svelte seems to be gaining a lot of popularity. Overall, I feel React is more mature/well-supported, decided to go with it. For an quick comparison of other frameworks see the chart below from State of JS 2020.

Regarding learning resources: I was attempting to go through this course on Udemy but too fed up with the lengthiness and verbosity and decided to just read the docs on reactjs.org, which is excellent.
Some problems with React:
React seems to be completely client-side rendered and is geared towards SPAs (Single Page App). This brings some difficulties.
A complete web app / website will have some app pages and some content pages (like its landing page, blog content, FAQ etc). Client-side rendering these static pages that don't really have much UX/interactivity will be both unnecessary and probably catastrophic for SEO - slow page load speed compared to server-rendered/pre-rendered static pages, and crawler might have trouble executing client side JS.
One solution is to complete separate these static/content pages from the app. But for these content pages, it would be nice to reuse the same set of UI components from the React app (buttons, navbar etc). So completely separating also isn't a great option.
Here is where Next.js comes in.
Next.js (still using React, but better)
After reading about what Next.js offers in terms of hybrid static & server rendering it does, I was so impressed and think this is thing I was looking for.
Also to note, I tried out the deployment tooling at Vercel and really liked it. Previously to make a web app, we'd need to host the backend server somewhere (say AWS or Heroku), and deploy the frontend bundle somewhere (e.g. Netlify or S3 with some CDN). So there are always kind of two places to deploy to and to pay for - a bit of a hassle especially for small projects.
With Vercel, it handles the CDN for all the static assets, and hosts all the server side logic (api routes) as serverless functions executed on AWS Lambda (I think), so you really have zero hosting infra to worry about.
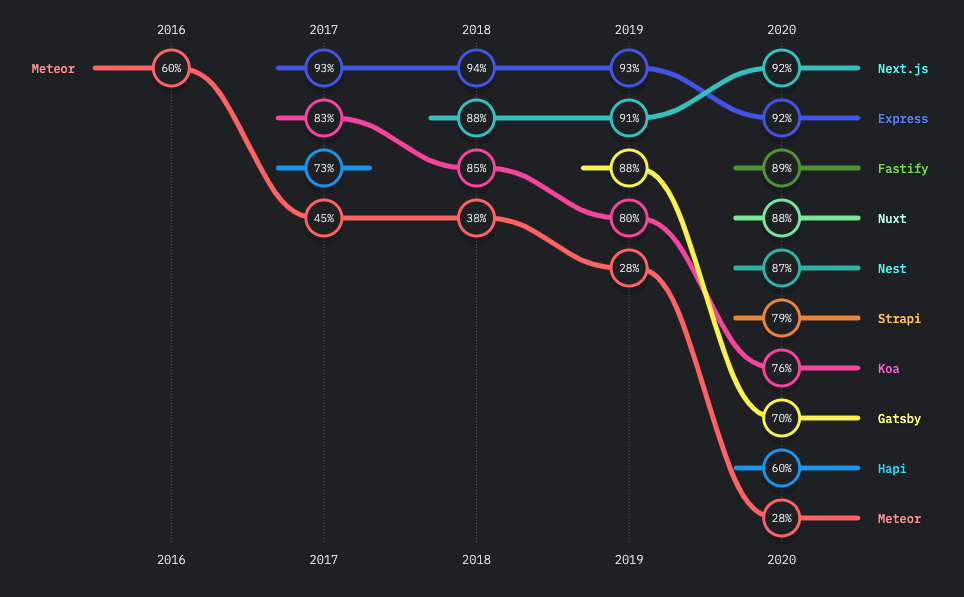
This is getting into a bit of backend, but hard to not talk about it given the issues we face with React alone. Historically Express.js has been the de facto standard here for Javascript developers, but Next.js has become a serious contender. See the chart below from State of JS 2020.

I want to give a huge shoutout to Lee Robinson for putting out a lot of great content on Next.js, check out his courses, repos and content. Here is one of his course that's pretty practical with an actual app.

MDX
Updated 2/15/2021
MDX seems to be really great at mixing content with components and thus super useful for content pages. It nicely integrates with Next.js.
I'll probably follow up with a more detailed post about the setup (setting up math rendering with mathjax was slightly challenging).

UI Framework / Design System
After some tinkering with Material UI, it just felt a bit too convoluted. Perhaps I just didn't get it. After watching that React 2025 course videos, I decided to go with Chakra UI, will see how it goes and report back.

TypeScript
I took a very quick look at TypeScript for JavaScript Programmers, and played around with it by converting a small JavaScript project into TypeScript. The comfort and confidence writing with Typescript is excellent, and I can see for a bigger project/bigger team this is going to be super useful/mandatory, something I'll revisit as my project get bigger. The adoption can be incremental anyways.
Webpack
In the process of setting up TypeScript project I also got to learn a bit about Webpack. When we write client side code with lots of dependencies, we need to somehow build them into something (a bundle) the browser can run), there are many browsers to accommodate.
Webpack is a pretty popular and powerful tool for this bundling task (though I haven't really looked at others). It has a lot of flexibilities to customize the build process, so you can add additional steps, like processing TypeScript to JavaScript before transpiling and polyfilling so your code is compatible with older browsers. Webpack also makes it possible to handle non-code dependencies, like images, css or even markdown files.
One reality though is that the modern frameworks such as React or Next already provided build script and you largely don't need to deal with Webpack directly, but in various project if you want to customize things a little bit (like add an post-proccessing step, or copying some files somewhere), knowing a bit about Webpack comes in handy.
I learned everything I knew about Webpack from its documentation and this tutorial on YouTube, and can highly recommend it.
Testing
I haven't really done much here, it seems Mocha, Jest and Cypress are good to check out. Another super high satisfaction but currently lower usage one is Testing Library.
Feedback on the Plan
I cross posted the above to a few places, and got some useful feedback, accumulating them here
- Spend more time on HTML and CSS fundamentals, they save you time later
- Later on might need to worry about state management systems for React
- Yes, TypeScript can be left for later
- Try building something with just pure JavaScript and absolutely no framework for the purpose of learning the fundamentals. I think this is a great idea, will probably do a project with this.
- Recommended read on CSS to learn more about the design decisions behind Tailwind CSS https://adamwathan.me/css-utility-classes-and-separation-of-concerns/
- Check out TailwindCSS and TailwndUI
Notes - to be updated

Projects - to be updated
Ghost Preview
V1 (2/2021): a few people reached out and asked for an easier way to do it, so I made a small tool.

Code is here
V0 (1/2021): very proud of getting this to work with a bit of Javascript and CSS